AUDIO IMMERSIVE EXPERIENCE
UX | UI | AUDIO
TECH:
Adobe Premiere Pro
Google Voice
Audacity & Logic Pro
Figma
HTML & CSS
Life underground
Life Underground is an immersive audio experience that is designed to take place in the NYC Subway. Transform your daily commute from a mundane blur between two destinations, to a journey through lived moments, missed connections and thoughtful expressions that have taken place along the tunnels. Accessible through the web application, Life Underground directs you to the appropriate playlist for your journey, with tracks filled with real life anecdotes that correspond to the stations and the spaces in between. Take part in the project and help it grow by leaving a voicemail with a your own subway story, thought or observation.
Take a Virtual Ride
Listen to the introduction, choose a station to start, and take a 7 to 27 minute journey through the Uptown N in this interactive video-adventure style simulation.
View the web app
A prototype of Life Underground’s interactive platform that directs you to your desired playlist, plays the tracks and enables you to contribute to the project.
Contribute
Take part in constructing the narratives that make up the collective story of the NYC subway tunnels by submitting your own story or reflections to the project.
Listen
This is just a glimpse into what this project could sound like. This playlist is a 15 stop uptown N train playlist, meant to be listened to as you ride the line.
Headphones are advised.
The stories are loosely synced to the stops in which they had occurred. They are designed to be experienced separately as single tracks but meld also together when auto played within the playlist, and in an effort to keep the timelessness of the subway, the tracks do not have a rhythmic pattern.
Each audio track is constructed to account for the time it takes for a train to approach the platform, the routine process of people disembarking and the users boarding into the train and navigating the space until they settle into a seated, or standing, position.
*This website is put together to showcase a glimpse of what the full form of this project could look like. If you would like to collaborate to make this project a reality, contact me here.
concept
Life Underground is an immersive audio experience that encourages active ridership and invites participation in the creation and documentation of the collective life of the NYC subway. The final version of this project takes shape as a web application that enables users to access and navigate through a series of audio playlists as they ride the subway, contributing with their personal thoughts and anecdotes along the way through the setup google voicemail service used to collect the initial audio recordings for this prototype.
The audio paints a narrative that relies on the collection of memories and experiences from everyday rides— the good, the bad, and the ugly truths of the system. The initial collection which can be heard in the prototype above is gathered from my everyday journeys as well as crowdsourced from multiple online platforms, including Craigslists missed connections. The stories are juxtaposed by a range of sounds that contextualize the listener in their environment, highlighting the tensions between romanticized subway experiences, and the current strains of the system. The project allows rider-listeners to access the audio playlists as well as call in to leave their own voicemail message, building upon the project’s ever-fluctuating and transient histories.
Audience
While initially designed for everyday subway riders — New Yorkers with a mundane route and a perpetual dread toward their daily commute — Life Underground also has value as an experience for tourists who may already arrive in NYC fascinated by the MTA. Through anecdote and expression, it will enable them to uncover a local’s perspective.
Impetus
&goals
Initial motivations stem from my interest in creating work that challenges the social norms that exist within some of urban contexts. I also wanted to explore the potentials of active ridership in changing riders’ perspectives of — and perhaps their behaviors during — their often wearisome subway commutes.
Further motivation came from an interest in uncovering invisible layers of meaning and collective personal histories of a place, and mapping them into their physical spaces within the subway tunnels. Instead of visualizing the data, I was drawn to using audio as a way to immerse a rider in these layers and connect them to their environment. I was inspired by the theory behind the Soundwalk. By contrasting real-life narrative anecdotes with ambient soundscapes, I am attempting to engage with the rider’s inherent curiosity of those around them, as they wonder about the people they share this space with daily.
Research & context
Secondary research for this project included gathering insight into placemaking, subway psychology and social structures, and the perception of time in the subway. Primary research took form in personal observations collected during my own commutes on the subway, including field notes, sketches and pictures. I then lead a short term experimental tactile urbanism project called The Subway Playbook in an attempt to collect observations from riders using distributed postcards and pencils.
As for the context of work, this project was initially inspired by the notions of Urban Interventionism. It also draws inspiration from the urban experience art and design community, as well as specific sound art projects. Prominent precedents include Scatter’s Blackout, and immersive soundwalks such as Janet Cardiff’s Her Long Black Hair, which guides the listener through a pedestrian journey of central park. My work essentially merges the goal of the first with the form of the latter, attempting to create an immersive and contextually cohesive experience.
Design Process
User journey diagrams
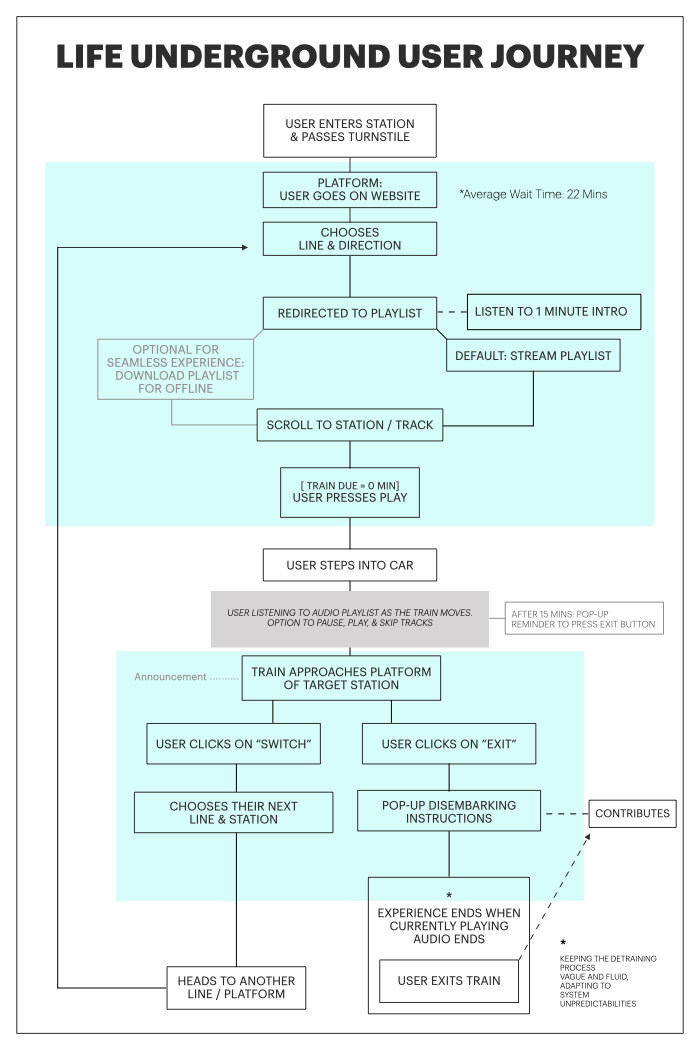
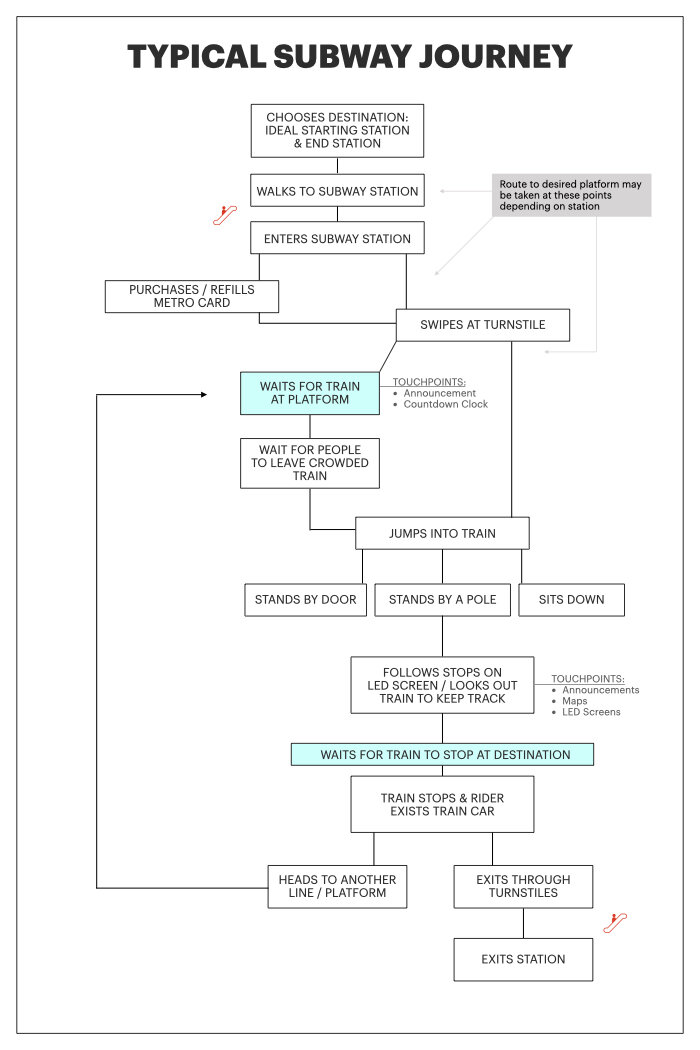
After mapping out a typical subway rider’s journey and the possible scenarios one may encounter, I noted two opportune moments of idle time during which the rider-listener would interact with the web application, highlighted in blue. The user would first access the site upon arriving at their destination platform as they wait for an incoming train, and begin their detraining process as their train screeches into a halt at their destination. The second diagram maps out the user experience, in relation to this journey map.
Prototyping the web-app
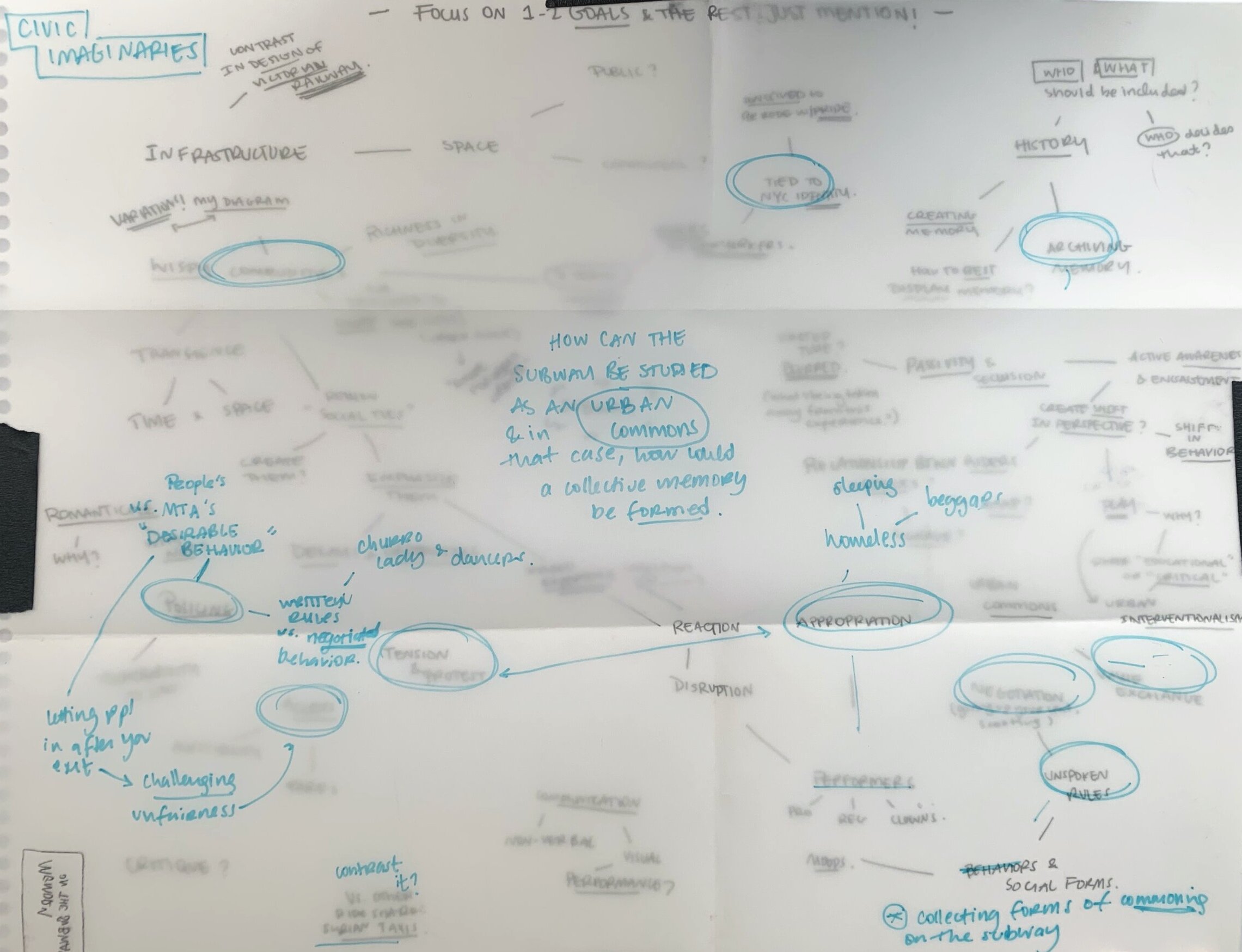
Prototyping the application began by listing out the key functionalities and creating a sitemap. The goal of the platform is to allow users to access the playlists that correspond to their journey, and to leave a contribution to the project. The web app allows for the rider to navigate freely through the audios, but does not allow for the audios to be “liked” or “downloaded.” This design choice was intentional and reflects the transience of the anecdotes, fleeting experiences and ever-fluctuating nature of the subway.
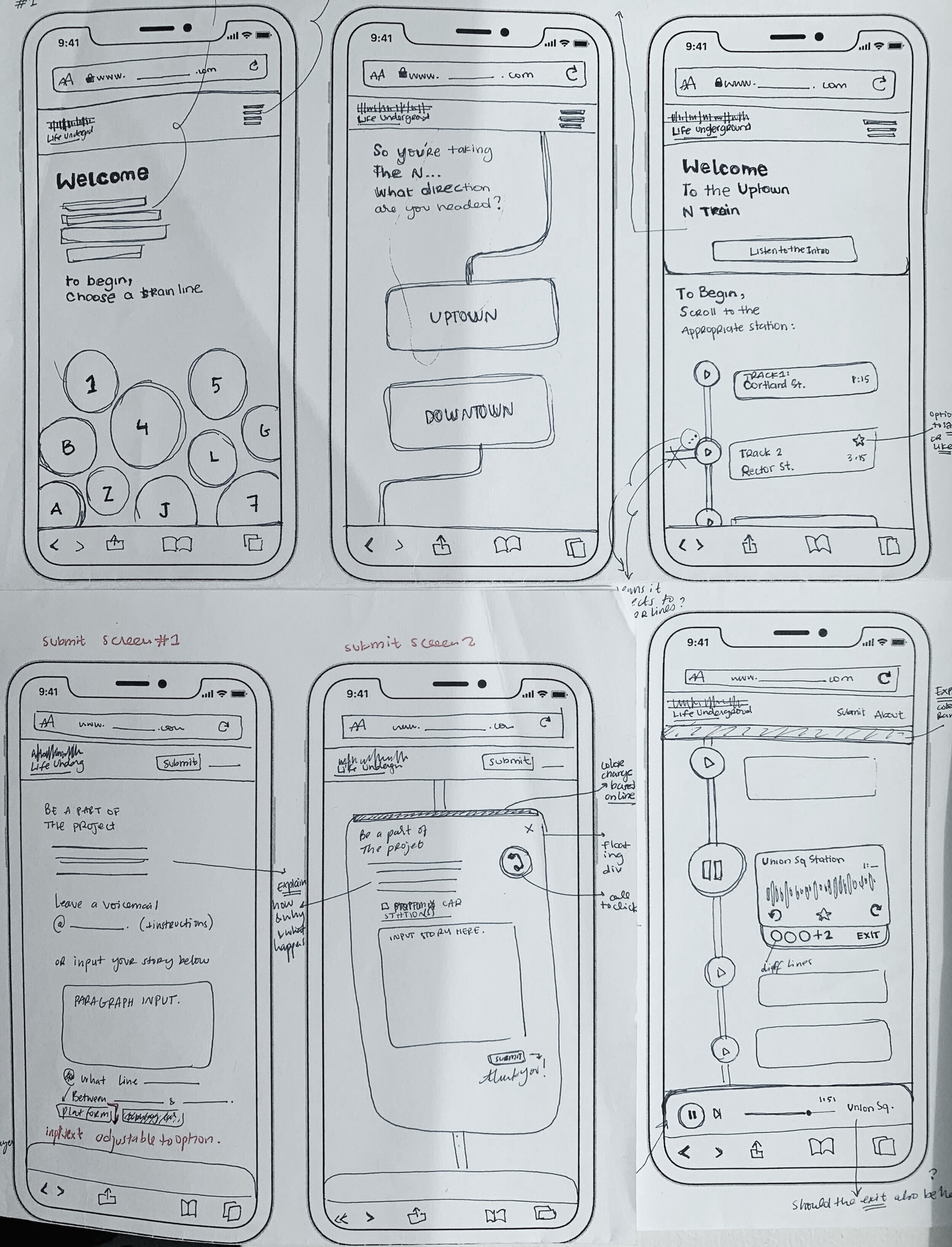
I later sketched out wireframes, and used Figma to design the prototype and interactions. The aesthetics of the web application is similar but not identical to that of the MTA, in an effort to create an intuitive and cohesive experience.
Prototyping THE AUDIO
Building the audio playlist began by gathering as many stories as I could to fill one line of 10 stops minimum with a consistent flow of narratives. Python was used to scrape Craigslist missed connections into a csv file, collecting specific mentions of stops and lines.
I later recruited actors from the School of Performance to voice these anecdotes, as COVID-19 hit, I directed them to leave voicemail at the designated number, which later proved to give a more intimate feel to the audio. I then used Audacity and Logic Pro to clean up the tracks and compile them together.
Several rounds of prototyping involved testing out different types of narration, background sounds, and experimenting with flow. I tested multiple iterations and provided the users with a form for feedback. This allowed me to gather their thoughts as soon as they were done listening to the audio on their own subway journey, to ensure contextual rele
Design Decisions
As the tracks play, they may be interrupted by lack of signal or lose synchronicity due to service interruptions, or perhaps, are enriched by a moment of spontaneity that is not uncommon on the NYC Subway. Instead of working around these to ensure a consistent experience for each ride, these are embraced as a reflection of the system’s character.
Also tied to their stations, the chosen soundscapes incorporated in the background are meant to ground the listener in the ugly truths of the system, juxtaposing a cynical take with the romanticized narratives in the foreground. For example, upon approaching a station without elevators, the user would hear the faint complaint of a mother who lost her sister due to a tragic accident on the subway stair